Das Chronoscope World bieten einen einfachen Zugriff auf über 7.000 alte Karten. Hier ist zum Beispiel Schwerin im Jahre 1871 zu entdecken:
Der Artikel Schwerin 1871 hat die Lizenz CC-BY-NC-4.0 CLIC, bzw. des jeweiligen Autors.
Das Chronoscope World bieten einen einfachen Zugriff auf über 7.000 alte Karten. Hier ist zum Beispiel Schwerin im Jahre 1871 zu entdecken:
Der Artikel Schwerin 1871 hat die Lizenz CC-BY-NC-4.0 CLIC, bzw. des jeweiligen Autors.
Erst das Brigitte-Forum, dann Xing, dann Twitter. Was ist denn da bitte los?
Podio und Slack schließen ebenfalls ihre Bezahlschranken und machen es damit NonBudget-Communities fast unmöglich deren Tools zu benutzen.
Gutes Geld für gute Leistung. Das ist nicht mein Punkt. Und mit Freemium-Modellen kann man ja auch neue User gewinnen, die dann im professionellen Kontext zu zahlenden Kunden werden. Aber so?
Nach Asimov und Raskin sollte gelten: „Any system shall not harm your content or, through inaction, allow your content to come to harm.“
Treffer. Volltreffer versenkt – wenn Community-Content ins Datennirvana versinkt oder wenn es hinter einem unerwarteten Premiummodell als Geisel genommen wird.
Klar, die Gründe sind im einzelnen klar bis diffus. Im Sinne der User Experience, Customer Experience oder Brand Experience ist allerdings keine dieser Entscheidungen zu erklären.
Ein ehemaliger Sun xDesign Director postulierte: „user experience is a promise.“ – [Nutzererfahrung ist ein Versprechen(?)]
Da ich das Wirrwarr um die Definition von UX nicht noch weiter treiben möchte, sage ich mal: Nö, passt nicht. Aber der wahre Kern ist Folgender: Jede Website, jedes Social Network ist eine Einladung an die Nutzer das Angebot zu erkunden und sich gemäß der jeweiligen Regeln dort Profile einzurichten, virtuelle Freundschaften zu pflegen und Projekte und Geschäfte zu starten. Jede Platform ist ein Versprechen, dass dieser Online-Space einen gewissen zeitlichen Bestand hat und unter konstanten Bedingungen seinen Service anbietet.
Ein Forum, dass geschlossen wird, oder ein Funktionsbereich, der ersatzlos und ohne nachvollziehbare Erklärung weg fällt, verstimmt den Anwender. Eigene Forenbeiträge oder Media-Uploads, die verschwinden, lassen die empfundene UX ins Bodenlose fallen. Der User ist enttäuscht wie nach einem gebrochenen Versprechen unter Freunden, wenn der User-Generated-Content auf der Plattform nicht mehr zugreifbar ist.
Ein verprellter User ist weg. Und er merkt sich das und kommt nicht wieder. Man hat nicht nur einen Kunden verloren, sondern riskiert auch nachhaltigen Schaden für die Marke durch Spott und Proteste – Neudeutsch: durch Shit Storms.
Falls die ganze Firma zu Fall kommt, braucht man sich um den ramponierten Ruf keine Sorgen zu machen. Plant man aber als Firma eine strategische Neuausrichtung, so ist mit radikalen Änderungen behutsam umzugehen. Es gilt das Risiko zu kalkulieren, das man für die Neuerung eingeht. Es gilt die User im Sinne der Definition von UX auf die anstehenden Änderungen vorzubereiten, und sie bei den Umstellungen zu begleiten. Ohne Verständnis für die neue Strategie und ohne wahrgenommenen Nutzen des neuen Angebots wird der Anwender sich nach Alternativen umschauen.
Es war einmal Twitter… – Ich bin auf facebook und nutze noch iTunes. – Danke Opa, lass mal stecken. – Und selbst? foursquare und snapchat… Haha…– Was soll dieses Delicous gewesen sein?
Dies Essay wird keine Happy-End haben. Die Lehren, die man aus früheren Branding-Katastrophen hätte ziehen können, sind offenbar bei manch Entscheidern nicht eingesickert. Let that sink in…
Seid gegrüßt und haltet die Ohren steif.
Matthias MProve
https://mprove.de
https://www.linkedin.com/in/mprove
uxHH :: https://www.linkedin.com/company/84317208/
// Original: UX as a Promise @mprove CC-BY-NC-4.0 Matthias | mprove.net | @mprove | Musings & Ponderings

Die Orgel,
Königin der Musikinstrumente,
ein klingendes Weltkulturerbe,
ein antiker Synthesizer für Spezis und Nerds;
…und seit Coding Da Vinci Ost3 nun auch ein ausgezeichnetes Projekt für daheim und unterwegs am Laptop. Denn wer kennt nicht das Problem, dass man als Spezi oder Nerd mal schnell einen rausorgeln möchte? Silbermann Reloaded bietet den Klang einer alten Kirchenorgel von Gottfried Silbermann im Browser zum Spiel an. Die Computer-Tastatur wird zum Manual – 5 Register der Orgel von 1724 sind frei zu kombinieren und laden zu Klangexperimenten ein.
Taste A liefert den Ton A. Danach hören die Gemeinsamkeiten aber schon auf, und man präge sich lieber das Muster der schwarzen und weißen Tasten ein, die rechts des A folgen.
Sicherlich sind ausgefeiltere Interaktionen denkbar und möglich /und auch schon im Chrono Research Lab für Touch-Interfaces auf iPad realisiert/, aber keine App ist so niederschwellig zugänglich, da mit dem Keyboard-Web-Interface jeder Heim-Computer mit Tastatur die Orgel zum Klingen bringen kann.
In der Laudatio für den Preis in der Kategorie »Focus Sustainability« heißt es, daß durch Silbermann Reloaded der Zugang zur Orgel ermöglicht wird, die “gesellschaftlich eigentlich nicht mehr erreichbar oder greifbar ist.” Ja, danke, genau so ist es gemeint. Die Web-Seite ist eine Einladung zum Kennenlernen und Ausprobieren dieser gesampelten Orgel. Darüber hinaus werden einige Hintergrundinfos zur Geschichte des Instruments geliefert, die in einem Bombenangriff im Dezember 1943 fast völlig zerstört worden war.
Concepts & Development: Matthias MProve
Artist in Residence: Shoko Kuroe
Spiele eine alte Orgel und ein Cembalo mit Deiner Computer-Tastatur im Browser: Silbermann Reloaded
// Original: Silbermann Reloaded @mprove CC-BY-NC-4.0 Matthias | mprove.net | @mprove | Musings & Ponderings
[Cross-Posting von Anika Spohrers Artikel auf Mittelstand 4.0 – Kompetenzzentrum]
Das Mittelstand 4.0-Komeptenzzentrum Usability war am vergangenen Montagabend zu Gast beim UX-Roundtable in Hamburg. Dieses Mal im virtuellen Raum ging es um das Thema Pattern. Erfahren Sie mehr zur gelungenen Veranstaltung im uxHH-Netzwerk und mit Referentinnen von UseTree und dem Kompetenzzentrum Usability.

Am vergangenen Montagabend fand der Hamburger UX Roundtable im virtuellen Raum statt. Dabei drehte es sich an diesem Abend alles um das Thema „Pattern“. Was sind Pattern? Wann führt ein Pattern zu Evil-Design, also dazu, dass Nutzende zu einem Verhalten verführt werden? Und wie kann durch Pattern positives Erleben gestaltet werden? Diese und viele weitere Fragen und Themen wurden im Plenum der Veranstaltung diskutiert.
Der Abend wurde von Matthias Müller-Prove als Leiter des UX-Roundtable und Netzwerks uxHH eingeleitet. Nach einer Begrüßung führte er allgemein in das Thema der „Pattern“ ein. Der Ursprung der Pattern findet sich in der Architektur und wurde von Christopher Alexander verwendet. Es ging dabei darum bewährte Lösungsansätze für bekannte Probleme beim Städte- oder Gebäudebau zusammenzufassen. Dieses Vorgehen wurde in den darauffolgenden Jahren in unterschiedliche Disziplinen überführt – wie auch der Softwareentwicklung, um Anwendungen einfach nutzbar zu gestalten. Mittlerweile gibt es eine Vielzahl an Pattern-Libraries auf die UUX-DesignerInnen zurückgreifen können. Darunter haben sich auch sogenannte Dark-Pattern entwickelt, die Nutzende zu einem bestimmten Verhalten verführen. Darum ging es auch im ersten Vortrag des Roundtables. Mit dem Titel „Dark Pattern – Unsafe by Design“ führten Ariane Jäger und Martina Armbrecht von UseTree in das Konzept der Dark-Pattern ein und zeigten den Teilnehmenden anhand eines Beispiels einer Fluggesellschaft auf, welche negativen Auswirkungen diese Art von Pattern auf die Nutzenden haben kann. Durch verführerische Preise werden die Nutzenden zur Buchung gelockt, welche im Buchungsprozess dann jeodch durch versteckte Zusatzkosten für Gepäck, Sitzplatzreservierung, Versicherung und vielem mehr in die Höhe getrieben werden (Dark Pattern: Hidden Costs nach Harry Brignull). Durch die Vorstellung der Dark-Pattern nach Harry Brignull wurde außerdem das Problematik der Cookie-Banner (Anzeige auf einer Website zur Einstellung welche Dienste erlaubt sind und welche Daten erhoben werden dürfen) aufgezeigt, was in der anschließenden Diskussion heiß diskutiert wurde. Hierbei wurde vor allem die Problematik der fehlenden Transparenz und damit einhergehend des fehlenden Gefühls von Sicherheit gesprochen, was mit den eigenen Daten passiert und wofür diese verwendet werden.
[Slides und weitere Links]
Nach einer kurzen Pause widmete sich die Veranstaltung anschließend der positiven Psychologie. Hierbei ging es darum wie man mit der Erfüllung psychologischer Bedürfnisse für positive Erlebnisse gestalten kann und wie dabei die UX-Pattern zum Einsatz kommen. Anika Spohrer vom Kompetenzzentrum Usability führte dafür kurz in die theoretischen Grundlagen von positiver User Experience ein und stellte dann die im Forschungsprojekt 3D-GUIde entwickelten UX-Pattern vor. Anhand des Beispiels von Sinnerleben bei der Arbeit wurden Hintergründe, Aufbau, Inhalte und Ziele der Pattern erläutert. Sinn bei der Arbeit kann auf verschiedenste Weise erlebt werden. Zum Beispiel wenn man einen Eindruck davon bekommt, wie die eigenen Arbeitsergebnisse zu etwas Höherem beitragen. Hierzu wurde das mit der ISG entwickelt Konzept vorgestellt. Durch das Konzept wird Nutzenden einer 3D-Modellierungs-Software mitgeteilt, wie viele CAD-Modelle man KoleggInnen zur Verfügung gestellt hat und wie viele KollegInnen diese für Ihre eigenen Arbeit verwenden. Dabei sollte das Gefühl entstehen, dass die eigene Arbeit für andere wichtig ist, was durch die Evaluation der Konzepte und Pattern auch nachgewiesen werden konnte.
[Slides und weitere Links]
In der anschließenden Diskussion wurde u. a. die Gefahr des Wettbewerbs durch solche Konzepte diskutiert. Was passiert, wenn KollegInnen mehr CAD-Modelle erstellt haben, als man selbst? Was wenn die Modelle der KollegInnen häufiger genutzt werden als die eigenen Arbeitsergebnisse? Der vertrauliche Umgang mit diesen Informationen bietet hierbei einen Ausweg des sozialen Vergleichs. Darüber hinaus war zentraler Punkt der Diskussion der Einsatz der Pattern und wie diese weiterentwickelt werden könnten. Dazu führt das Kompetenzzentrum Usability aktuell auch Interviews mit UUX-ExpertInnen durch, um den Einsatz der Pattern in der Praxis zu evaluieren.
Das Kompetenzzentrum Usability kann damit auf eine erfolgreiche Veranstaltung und einen spannenden Austausch im uxHH-Netzwerk zurückblicken und freut sich das Netzwerk in Zukunft als Kooperationspartner vorstellen zu dürfen.
–
Weitere Infos und Links im uxHH Roundtable Archiv 3/2022
uxHH auf LinkedIn | auf Xing | auf Twitter
 /via
/via
PS: Am vergangenen Donnerstag, dem 17.3.2022, ist Christopher Alexander gestorben. Mit 2 Videos gibt die Seite des Raum Schiff Erde einen Einblick in Alexanders Lebensphilosophie.
// Original: Rückschau auf Patterns Night & Day im @uxhh Roundtable CC-BY-NC-4.0 Matthias | mprove.net | @mprove | Musings & Ponderings

Yeah, am 14.3.22 gibt es endlich mal wieder einen UX Roundtable. Immernoch online, wie immer genial. Es geht um Dark Patterns – präsentiert von Ariane Jäger und Martina Armbrecht von usetree (Berlin) – sowie um Positive UX Pattern – präsentiert von Anika Spohrer (Kompetenzzentrum Usability, Stuttgart). Info und Anmeldung via uxhh.
einmalig – kostenlos – nur live – Anmeldung über Xing erwünscht aber nicht notwendig.
uxHH ist die Community für Interaktionsdesign und Usability in der Metropolregion Hamburg. Bereits seit 2001 findet regelmäßig der User Experience Roundtable Hamburg statt, bei dem sich Software- und Service-Gestalter:innen zu Vorträgen und freundlich-inspirierendem Gedankenaustausch treffen.
uxHH auf Xing
uxHH auf LinkedIn
uxHH auf Twitter
uxHH auf Insta
// Original: Dark Patterns & Positive UX Patterns /14-Mar-22 @uxHH CC-BY-NC-4.0 Matthias | mprove.net | @mprove | Musings & Ponderings
You probably know this error message from youtube:

youtube: Video unavailable
It is the plain and honest message that some videos have been switched off for the audience. Nothing more. And that poses a nasty user experience issue if you consider that UX is the sum of the stimuli before, during and after the use of a product or service. In this specific case I hadn’t even finish watching the recording of an online conference! ––– What does it mean for the UX?? It is a dead end. There is no link available to the profile to follow up with the event organizers or to subscribe or to become a loyal and paying customer.
There is no happy end to this story. I just wanted to share the UX issue with you.
// Original: Video unavailable CC-BY-NC-4.0 Matthias | mprove.net | @mprove | Musings & Ponderings
Liebe Zeitreisenden,
am 29.2.2021 ist der Release-Tag des Chronoscope World 2.9. Genau so wenig, wie der Tag existiert, gibt es ja echte Launches bei kontinuierlichen Builds und ständigen Verbesserungen. So sei nun also offiziell v2.9 gestartet! Hurra!
Chronoscope Hamburg als Tipp des NDR /via ChronoTV
Wie hier der NDR freundlich berichtet, ist der Kern des Chronoscope World das Chronoscope Hamburg mit inzwischen über 150 ausgerichteten Karten zur Stadtgeschichte. Weltweit sind es über 2.100 alte Landkarten, die man im Detail studieren und mit der heutigen Ansicht vergleichen kann. [Update November 2021: mehr als 300 Karten für Hamburg; 3000 weltweit]
Die Informationsarchitektur, das Interface und die Usability der historischen Kartenanwendung stellen eine besondere Herausforderung dar, die in zukünftigen Posts behandeln werden. Stichwort: #geoixd für geo interaction design.
Die neuen Funktionen des Chronoscope 2.9 seien aber bereits hier im Tutorial erklärt.
/enjoy, Matthias
// Original: Chronoscope World 2.9 CC-BY-NC-4.0 Matthias | mprove.net | @mprove | Musings & Ponderings


Beethoven 9 by Amphio (app acquired from Touch Press) contains four different complete recordings of Beethoven’s 9th smyphony, the complete video with Bernstein, an interactive score, informative comments in sync with the music, busy musicians as pulsing dots, and lots of video interviews. You can even switch between the interpretations at any time to hear the different orchestras! This is marvelous and designed with so much passion and deep understanding.
As a side note, the executive producer Max Whitby is also the director of Hyperland – a 1990 BBC documentary with Douglas Adams and Ted Nelson. Watch minute 18 to see the grand grand grandpa of Touch Press’ app.
From Touch Press’ Blog:
Es war einmal… Damals gab es noch Scrollbars.
Unter dem Primat des Smartphone-Swipe-Designs sind sie aber leider fast völlig verschwunden. Dabei dienten sie doch, als man sie noch optisch wahrnehmen konnte, einem sehr wichtigen Zweck: Sie zeigten an, wo man sich auf der Seite befand; eine nicht unwesentliche Information, wenn der Text oder die Daten nicht in den Fensterausschnitt passten. Proportionale Scrollbars vermittelten außerdem die Information, wieviel Inhalt im Vergleich zum aktuell sichtbaren Ausschnitt verborgen war.
Es war einmal… besser.
Die Zeiten sind vorbei.
Einige Online-Zeitungen und Blogs geben nun die Lesedauer an. Ich frage mich dabei immer, woher sie wissen wollen, wie schnell ich lese. Steckt da eine LogFile-Analyse dahinter? Oder gar mein persönliches Leseverhalten auf dem Portal? Mein Verständnis –aka mein Mentales Modell– hat Lücken.
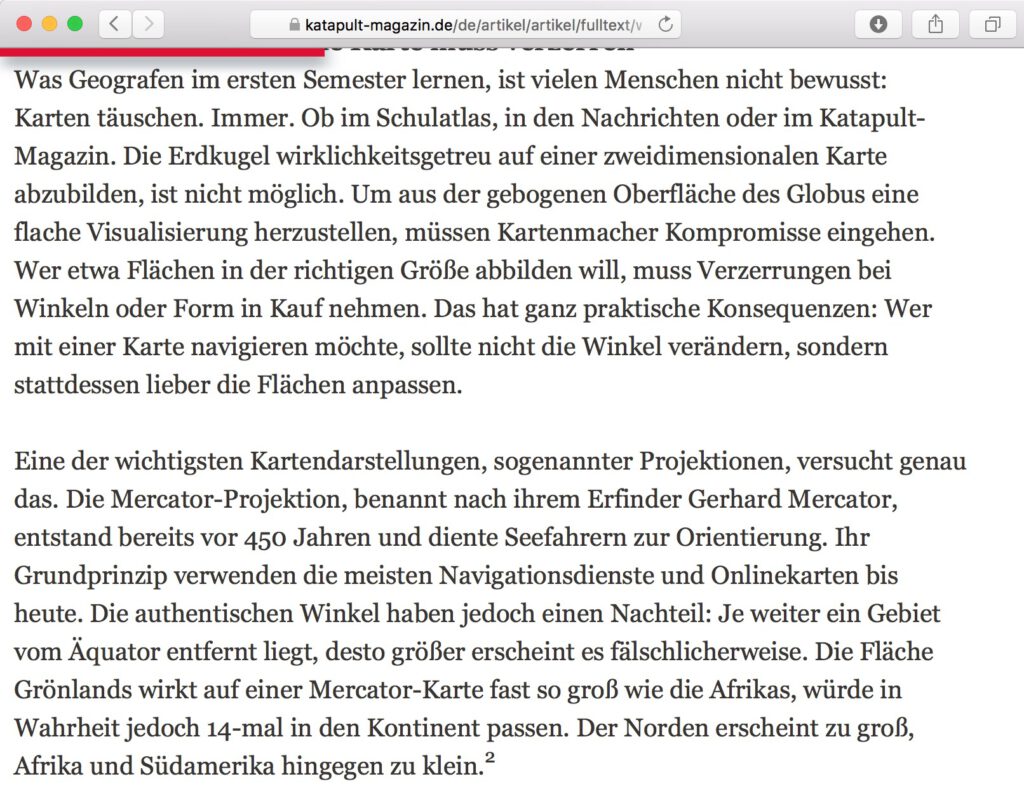
Als besonders Highlight ist mir gerade der rote Fortschrittsbalken am oberen Fensterrand des KATAPULT-Magazins aufgefallen.

Ein roter Balken informiert über den Lesefortschritt auf der Seite. /via
Hier ein Beispiel: https://katapult-magazin.de/de/artikel/artikel/fulltext/wie-katapult-die-realitaet-verzerrt/
subtil – elegant – verständlich – sinnvoll
Von solch gelungenen Experimenten und Designs sollte es mehr geben. Vielleicht tragen meine Zeilen ja auch dazu bei, dass sich ein Interaction-Pattern etabliert.
Danke, das Lesen dieses Betrags hat weniger als 1 Minute gedauert.
// Original: Scrollbars und Lesedauer CC-BY-NC-4.0 Matthias | mprove.net | @mprove | Musings & Ponderings

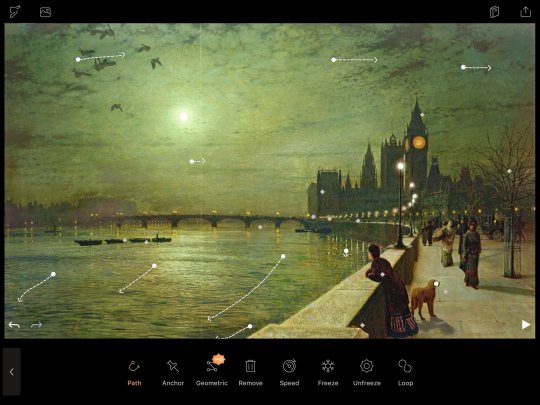
Pixaloop. Once in a while you find a gem. Pixaloop offers a clever way to add mesmerising animations to photos and paintings. The example above shows how Westminster in the Moonlight by John Atkinson Grimshaw (1880) can be turned into a moody loop with the flowing river Thames and drifting clouds. The animation is defined by the combination of vector strokes and fix points that do not move at all.
Some more examples and experiments by myself on twitter: Strong Winds | Venus and Aeneas | red mural girl | Borsig Berlin | Helgoland
The basic version is free. A subscription offers even more features like rotating spiral areas. But the fee is is quite high.