Nachdem ich in meinen letzten beiden Blogeinträgen beschrieben habe, wie die einzelnen Elemente aufgebaut sind und angegeben habe wofür sie stehen, füge ich diese im nächsten Schritt zusammen. Und wie macht man das am besten? Für mein Projekt eignet sich am besten ein kleiner Film.

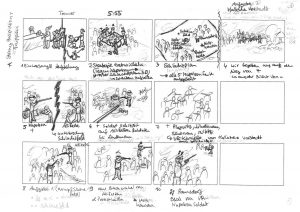
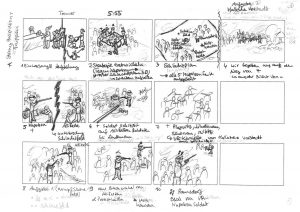
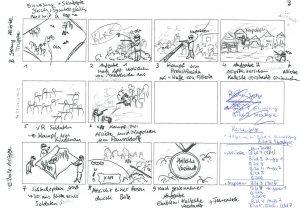
Dies ist der erste Teil des Storyboards.

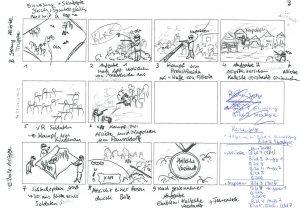
Der zweite Teil des Storyboards.
Dieses kleine Storyboard erstellte ich um meine erste Idee für einen kleinen Promofilm zu zeigen. Während des Prozesses der Filmerstellung, wurde diese kleine Geschichte etwas überarbeitet und verändert.
Um den Film erstellen zu können, suchte ich zuerst Referenzfilme der Völkerschlacht heraus. In diesen Filmen (meist Dokus und die Jahrfeier der Völkerschlacht) bekämpfen sich die Soldaten: Alliierte gegen Napoleon. Hinzu suchte ich Geräusche einer Schlacht von 1813. Um mein Paket komplett schnüren zu können, drehte ich mit etwas Hilfe zweier Schauspieler, Herr Prove und Nina, einen kleinen Film. In diesem spielen sie die Schlacht (den 3. Tag) etwas nach. Nun mussten nur noch ich und mein neuer Laptop daran arbeiten. Ein kleines Problem musste umständlich gelöst werden. Die Abläufe umständlich korrigiert werden. Mein Laptop lag beim Arbeiten ächzend am Boden (naja eher Bett) und dennoch musste ich ein Element löschen in der Korrekturphase. Aber was war mein Problem?
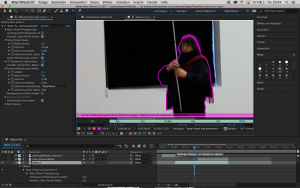
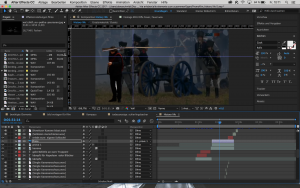
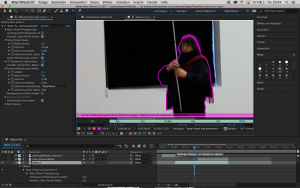
Ganz einfach. Ich wollte aus meinem selbstgedrehten Film die Personen ausschneiden und diese in die Szenerie der Schlacht stellen. So wollte ich zeigen, wie ein weiterer Soldat die Schlacht mit und ohne Hololens sieht. Dieses Ausschneiden bei einem Film ist schwieriger, langwieriger und umständlicher als ein Bild in Photoshop zu schneiden. In After Effects ist es mir möglich mit dem Rotoscoping-Werkzeug.
Bei der Anwendung dieses Werkzeugs, lernte ich neben weiße Figuren sind besser vom Hintergrund zu trennen als dunkle, dass es einfacher gewesen wäre den Film mit Hilfe eines Greenscreen zu drehen. Außerdem stellte sich die Schwierigkeit Elemente wie einen Holzstock mit zu extrahieren.
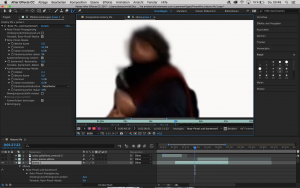
Nun denn, es ist im Grunde gut, dass After Effects dieses Werkzeug hat, aber warum muss ich jedes Bild bei viel Bewegung und bei wenig mindestens alle 10 Bilder die Figur neu ausschneiden? Und warum ist es so oder so ungenau? Denn der Rand bewegt sich trotzdem und alles kann man nicht von der Figur lösen. Daher bitte ich um des Friedens willen für alle Cutter, erstellt ein einfacheres Tool. Aber eines muss ich zum Werkzeug Rotoscoping loswerden: Auch wenn ich 3 Tage und Nächte damit verbracht habe 3 Personen vom Hintergrund zu lösen: Es macht hammermäßig Spaß. Man weiß nie so genau was rauskommt. So habe ich mich zum Beispiel in einen schwebenden Kopf verwandelt 

Das Rotoscoping-Werkzeug in der Anwendung. Oh Mann, das war eine Aktion.

Dies ist ein ausgeschnittener MProve.

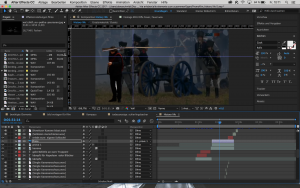
Zu ihm kommen Nina und einige Filmszenen hinzu.

So wären beide Schauspieler in der Szenerie eingesetzt. Doch hier noch an der falschen Stelle platziert.

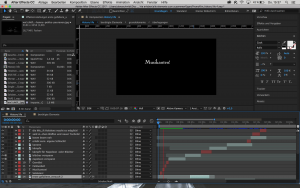
Noch ein paar Texte und Sounds gesellen sich den Szenen.
Das einfachste war es alle Elemente in die Datei zu bringen. Damit After Effects schnell arbeiten kann, erkannte ich, dass die ausgeschnittenen Personen ausgeblendet sein müssen. Der Nachteil hierbei: Ich konnte nicht die Personen, die Schlachtszenen und die Sounds gleich aufeinander abstimmen. So musste ich vorm abstimmen und meiner Korrektur die Datei als Video rendern. Der Film dauert 3:23 Min. und allein das Rendern hat Stunden in Anspruch genommen. Oh mann, dieser doofe Effekt des Rotoscoping nervt mich auch noch am Ende.

Und das Rendern. Es dauert und dauert. Nach 10 Stunden ist der erste Versuch immer noch nicht fertig gerendert.
Also auf ein Neues… Der Film kommt später.
Der Artikel Codename L1813 wird zu History life hat die Lizenz CC-BY-NC-4.0 CLIC, bzw. des jeweiligen Autors.