Aufmerksam @ Neumünster
Ein Workshop im Rahmen der Stadtgefährten-Infotour 2016
Für die Stadtgefährten-Infotour 2016 wurde Sven Klomp gebeten einen Workshop zu leiten. Sein Projekt „Aufmerksam für das Gewöhnliche“ verbindet Stadtraum und Museum. Auf einem Wahrnehmungsspaziergang lädt er dazu ein, gewohnte Sichtweisen zu verlassen. Durch kleine urbane Interventionen entstehen Begegnungen und Erlebnisse. Bei diesem Gang war das Ziel, Museumsmachern einen neuen Blick auf ihr Medium zu ermöglichen.
Neumünster
Sonntag. Zu spät. Ich wollte eigentlich früher da gewesen sein und ärgerte mich über die dunkle kalte Stadt gegen 18 Uhr. November. Das Handy verriet mir, es sei nicht weit zum Hotel. Der Bahnhofsvorplatz spiegelt die Gesellschaft in beängstigender Klarheit. Tiefergelegtes Röhren in den Ohren verlasse ich den Bahnhof zu meinem Schlafplatz. Gassen, Wege durch protestantische Kirchhöfe. Dunkelheit abends um sechs. Straßenbeleuchtung scheint Luxus. Gruppen. Bewegung. Neben der Nervenklinik meint mein Handy, hier sei es angekommen. Ich meine das nicht.
Neumünster, ehemaliges Zentrum der Tuchindustrie, kleiner Altstadtkern, sympathisch, kleinstädtisch, wenig Geld und die Konsequenzen daraus für jeden sichtbar. Start und Endpunkt des Workshops war das Museum Tuch + Technik.
Stadtgefährten
Ein Fond der Kulturstiftung des Bundes soll Menschen neue Wege zum Museum eröffnen. Hier ging es um das Stadtmuseum, das sich einen „außenstehenden“ Partner suchen sollte, um mit ihm gemeinsam inhaltlich und real den Raum zu öffnen, sichtbar in den Stadtraum zu treten, und auf diese Weise präsenter zu werden. Das Museum soll sich als Ort etablieren/vorstellen/wahrnehmen, an dem Gesellschaft reflektiert wird. Denn das ist gerade wirklich nötig.
Der Weg
Der Weg wurde zu einem Rundgang und startete im Museum.
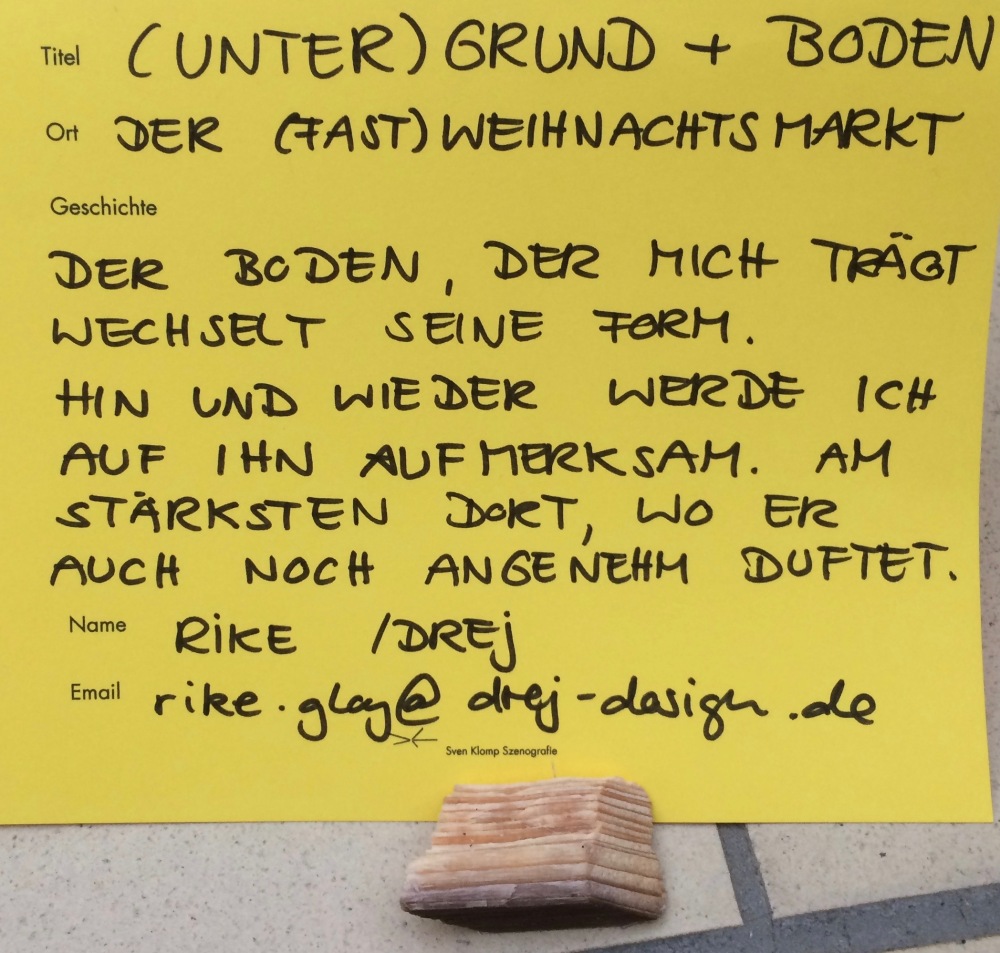
Die Gruppe aus 12 Personen teilte sich in Zweierteams ein, von denen jeweils ein Partner die Augen schloss. So ging man gemeinsam auf Entdeckungsreise: Untergründe spürend tasten sie sich vor. Rampe, Parkplatz, Ruine, Laub, Klänge. Rabengeschrei begleitetet uns. Knöllchen werden verteilt. Ich hoffe, dass keiner mit geschlossenen Augen in Hundescheiße tritt. Passiert auch nicht. Erstes Szenenbild, der Eingang in die Altstadt mit Turm. Die Gruppe sortiert sich entlang eines kreisförmigen Weges vor einer klassizistischen Kirche. Wir warten, beobachten und dringen in die kleinteilige Stadtstruktur ein. Gässchen. Durchgänge. In einem bleiben wir stehen und laden die Vorbeischreitenden zum Ü-Raum ein. Wenig später stehen wir also in diesem Durchgang und singen „Ü“. Stehenbleibende Passanten. Offene Münder. Kinder wollen mitmachen, staunen, wissen nicht recht, lachen, gucken verschämt und probieren es aus. Ein „Ü“ geht auf Reisen am Montagmorgen in der Fußgängerzone Neumünsters. Wir wenden uns einem Teich zu. An ihm entlang gehen wir nun rückwärts. Offene Münder, fassungslose Gesichter an Fenstern. Schon eine minimale Änderung führt zu einer Reflexion über das Gewöhnliche. Zwischen Anarchie und Frieden bezeichnen die Grafittis das Tor zum C&A Parkplatz. Betonfläche. Ein unerwarteter Blick im Zwischenraum macht kurz wach. Ein gläserner Notausgang ermöglicht einen Einblick in die Welt des Verkaufs, in der Durchfahrt zum Parkplatz. Der Weihnachtsmarkt eröffnet bald. Die Buden werden fertiggestellt und der Boden duftet. Frische Holzspäne. Weiter durch die Einkaufs-Zone. Die Luft ist klar. Ein Blick über den Fluss. Wassergeräusche und dann rein ins Einkaufszentrum. Trotz all der Ablenkung konzentrieren wir uns auf die Weite. In die Ferne blickend verlassen wir diesen Ort und finden einen Hinweis auf Vergangenes. Eine Ruine mit Brücke und zerschossenen Fenstern. Ein Möglichkeiten-Raum. Mit diesem Bild endet der Spaziergang.