Unsortierte Gedanken — Technologie ist spannend, ständig im Wandel und verändert die Welt zunehmend. Hier stehen meine unsortierten Gedanken über Dinge, die mir im Kopf umher gehen. Vermutlich unvollständig, nicht fertig durchdacht, absolut subjektiv und aus manchmal mehreren und manchmal nur aus einem Blickwinkel. Ein Schnappschuss meiner Gedanken — öffentlich aber in erster Linie für mich selbst.

Die drei großen Entwicklerkonferenzen und Keynotes der drei Technologieriesen Google, Microsoft und Apple sind für dieses Jahr abgehalten und bei all den Vorstellungen von neuen Technologien und Features gibt da einen Aspekt, der mich mit offenen Fragen zurück lässt.
So kündigte Google als eines der neuen Features von Google Photos das automatisch erstellte Fotobuch an. (Apple hat vergleichbares schon länger im Angebot). Ein Klick, und Google sucht die besten Fotos aus meinem persönlichen Cloudarchiv heraus, stellt diese passend zusammen und erstellt ein druckfähighes Layout. Mit einem weiteren Klick kann ich dieses dann auch gleich online bestellen und im nu wird es zu mir nach Hause geliefert. Toll — ohne wirklichen eigenen Aufwand könnte man dann dieses „wertvolle“ Geschenk dann an die Liebsten verschenken.
Aus der Google I/O Keynote: “And the good news is, I don’t have to figure out which are the right photos and which are the good ones.”
Aber was macht das Fotobuch eigentlich aus? Was macht es wertvoll? Vorallem als Geschenk für jemanden anderes. Was macht es speziell und einzigartig? Sind es allein die Fotos oder auch die Zeit, die Gedanken, die Kuration und die Mühe die bei der Erstellung mit einfließen?
Etwas anders und doch vergleichbar: Duo- die Messenger App von Google — schlägt mir automatisch, innerhalb von Konversationen mit anderen Menschen, mögliche Antworten vor. Ein Tap mit meinem Finger und die vorgefertigte Antwort, die ein neuronales Netz aus dem Kontext des Gesprächs schließt, wird versendet. Google automatisiert mehr oder weniger meine Konversation mit anderen Menschen — zumindest in Teilen. Im Kontext einer Geschäftlichen Unterhaltungen, bei der Effizienz eine übergeordnete Rolle spielt, ist es vielleicht durchaus sinnvoll. Bei persönlichen Konversationen könnte eine Antwort aus der Konserve doch eher befremdlich ggf. sogar Respektlos wirken. Wie viel meiner Zeit und Aufmerksamkeit ist mir mein Gegenüber Wert eine individuelle Antwort zu verfassen?
Und natürlich gibt es auch außerhalb der Google Welt entsprechende Beispiele.
So konnte man kürzlich auf Facebook Grüße zum Vatertag erstellen und verschicken: Dazu auf TheVerge.
Auf irgendeine Art individualisierbar — aber mit einem Freiheitsgrad und dem persönlichem Charme der mich ein wenig folgendes Kinderspielzeug erinnert:

Die Frage, die ich mir in dem Zusammenhang stelle, ist:
Will ich das? Welches Problem lösen wir da eigentlich?
Welche Aufgaben nehmen mir die Apps und Services da eigentlich ab, und was bedeutet es wenn Dinge auf einmal mit nur einem Klick erledigt werden?
Verlieren wir damit gegebenenfalls auch etwas? Wie sieht Wertschätzung und Wertschöpfung innerhalb dieser Prozesse aus?
Aber vielleicht erst noch einen Schritt zurück.
Das gute alte Mixtape
Vor ein paar Monaten stand ich mit Anne im betahaus Hamburg und wir warfen uns verbal eine Idee hin und her.
Wie cool Mixtapes “damals” waren und was ein Mixtape in der heutigen Zeit wäre.
Die Idee eines Mixtapes: Ein Geschenk — ein Mixtape, zusammengestellt, von einem Menschen für einen anderen, als persönliches Geschenk. Inklusive physischem Medium.
Was macht das Mixtape zu einem wertvollen Geschenk?
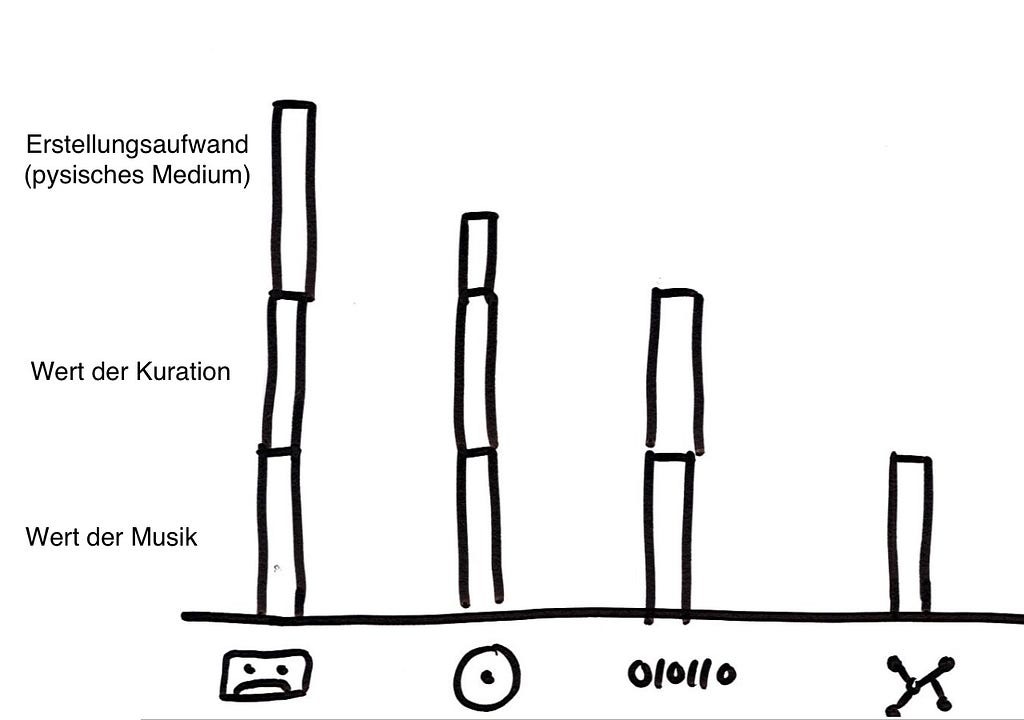
Das Bücher- und Musikregal von früher hat sich gewandelt. Der Wert von Musik und Kulturgütern im digitalen Zeitalter hat sich drastisch verändert.
Vor den Zeiten von MP3 und Co war Musik nicht immer und überall verfügbar. So war der Zugriff und das physische Medium — „Ich hab endlich das neue Album” — eine Art Statussymbol im Freundeskreis.
Der Wert ergab sich aus dem beschränkten Zugriff und Verfügbarkeit, der Kopplung an physische Medien im Falle von z.B. Mix Tapes in dem Aufwand der Herstellung und dem Ideologischen Wert.
Die persönliche Zusammenstellung und der Aufwand der schenkenden Person. Welche Songs passen? Welche Songs verbinden uns? Was beschreibt die Beziehung? Was könnte dem- oder derjenigen gefallen? Welche Ideen könnten noch einen besonderen Twist geben oder eine besondere Freude bereiten?
Heutzutage hingegen kann ich ohne Probleme mit fast allen Songs der Welt eine digitale Playlist erstellen, diese online teilen und jemanden damit „beschenken“.
Hat es den gleichen Stellenwert wie ein „original“ Mixtape?
Einen Schritt weiter erstellen Algorithmen von heute und morgen Playlisten am laufendem Band — in Sekunden — basierend auf den Hörgewohnheiten der Nutzer.
Nach Abzug von allem: Welchen zwischenmenschlichen Wert hat es dann aber eine automatisch generierte Playlist zu verschenken?

Was bleibt vom Geschenk “Mixtape”, wenn das Kulturgut um das es geht auf einmal unsichtbar ist und ihre physische Hülle verliert?
Die geistige Leistung der Zusammenstellung entsprechender Tracks, die die persönliche Beziehung oder eine entsprechende Intention widerspiegeln und die investierte Arbeits- oder Freizeit, um den Mix zusammenzustellen und zu kuratieren.
Doch ersetzen wir auch diesen zwischenmenschlichen Faktor ebenfalls durch ein Algorithmus oder neuronales Netz, was bleibt dann noch außer dem Wert der Songs?
Ein klick zum Happy Birthday
In eine ähnliche Kategorie könnte man das Gratulieren via Facebook einordnen. Welchen Wert hat ein Posting auf der Pinnwand bei Facebook in Bezug auf die persönliche Beziehung?
Wie „wertvoll“ ist eine Gratulation, wenn es keinen Aufwand bedeutet und die Texte teilweise schon vorgegeben werden?
(Bei Xing kann ich die Nachrichten im Vorfeld vorbereiten, ich muss gar nicht mehr am selben Tag daran denken.)
In den sozialen Netzwerken entsteht ein künstlich geschaffener bzw. virtueller „Wert“ der Aufmerksamkeit (ich sammle likes und fühl mich gut).
Genau der hat, zumindest für mich, in diesem Zusammenhang keinen, oder nur einen sehr geringen Wert.
Ein mehr oder weniger automatisierter Prozess mit minimaler menschlicher Interaktion ohne Emotion oder Beziehung. Es wirkt eher wie sozialer Druck oder eine Verpflichtung, jemanden zu gratulieren, auch wenn man seit Jahren kein Kontakt hatte, als dass es erst gemeinte soziale Interaktion ist.
Natürlich ist es komfortabel via Facebook zu gratulieren, die soziale „Verpflichtung“ erledigen, mit einem Klick. Kein großer Aufwand, keine Eigeninitiative. Aber wenn der Klick nichts mehr Wert ist, kann ich ihn mir vielleicht auch gleich sparen. Möglicherweise spricht hier aber auch nur meine sehr spezielle Beziehung zu Geburtstagen (dazu vielleicht mal mehr an anderer Stelle).
Der persönliche Anruf, Facetime Video call oder die persönlich formulierte Nachricht scheint als etwas komplett anders und wertvolleres als das „Happy Birthday“ auf der Facebook Pinnwand.
Erfüllung von sozialer Konvention, getriggert durch entsprechende Reminder auf sozialen Netzwerken gleicht einer Entwertung eben dieser.
Dabei erscheint mir nicht die Erinnerung als Problem, sondern eher die semi-automatisierte Erleichterung des sozialen Drucks auf Knopfdruck. Menschliches verhalten automatisiert — oder irgendwie ferngesteuert.
Zurück zum Fotobuch
Welchen Wert hat also das von neuronalen Netzen erstellte Fotobuch oder Mixtape im Bezug auf Zwischenmenschlichkeit? Entsteht der Wert durch die persönliche Zusammenstellung der Fotos oder durch das Ausdrucken auf Papier?
Natürlich haben die Bilder und die Erinnerung selber noch einen Wert. Und meine Großmutter wird sich sicherlich über ein solches Geschenk freuen, aber den gleichen Stellenwert wie ein selbst erstellen Buch erkenne ich nicht. Algorithmisch bestimmter Massengeschmack und Einheitsbrei gegen individuellen Ausdruck und menschlicher Kreativität.
Kann man das vielleicht als Entwertung durch Automatisierung bezeichnen?
Der schmale Grad zwischen Automatisierung und Kontrollverlust
Technologisch betrachtet ist natürlich beachtlich, welche Möglichkeiten sich uns heutzutage bieten. Diese Art der Technologie bringt viel gutes und wahnsinniges Potential mit sich. Aber bis zu welchem Grad machen diese Features Sinn und ab wann fangen wir an „soziale Interaktion“ zu entwerten und Probleme zu lösen die sich eigentlich über den zwischenmenschlichen Wert definieren.
Eine Präselektion von Bildern, das Herausfiltern von Doubletten, Sortierung nach Personen, Orten oder Events sind nützliche Werkzeuge die uns effizienter machen in dem was wir tun. Im Idealfall ermöglichen sie uns bessere Ergebnisse in unseren Vorhaben z.B. Fotobücher oder Mixtapes zu erstellen.
Der letzte Schritt der uns abgenommen wird, lässt mich stutzig werden. Wann bietet es uns einen wirklichen Mehrwert als Werkzeug, welches wir nach bedarf nutzen und wann nimmt es uns etwas, was uns als Menschen bzw. unserer Beziehung untereinander ausmacht?
Sind all diese Features noch eine nicht invasive Unterstützung in unserem handeln und unserem output oder werden all die Dinge durch unikonforme “Ein Klick Lösungen” ersetzt ohne wirkliches eigenes Zutun.
Ich verstehe Technologie als Werkzeug, dass mich unterstützen soll. Mark Weiser formulierte dazu:
A good tool is an invisible tool. By invisible, I mean that the tool does not intrude on your consciousness; you focus on the task, not the tool. Eyeglasses are a good tool — you look at the world, not the eyeglasses.
Aus http://www.ubiq.com/hypertext/weiser/ACMInteractions2.html
Wenn wir aber durch das Werkzeug, das wir nutzen, den Wert des Produktes mindern müssen wir uns die Frage stellen, ob das Werkzeug das richtige ist.
Teilweise wirkt es wie ein externer Trigger, auf den wir reaktiv agieren. Zeit- und Aufwand-Effizient — aber dadurch irgendwie auch wertfrei.
Der persönliche Geburtstagsanruf macht mehr Spaß und bleibt mehr in Erinnerung. Aber sobald wir nur noch vorgefertigte Wege beschreiten, entledigen wir (oder Facebook & co) uns unser Individualität zusammen mit unseren Fehlern, z.B. den Geburtstagsanruf trotz Erinnerung auch mal zu vergessen.
Und jetzt?
Was wollen wir eigentlich lösen, und bis zu welchem Punkt?
Weiser beschreibt, dass Technologie uns als Werkzeug für Problemlösung bzw. die Vereinfachung von Problemlösungen dienen soll. Sie soll uns effizienter machen, aber uns gleichzeitig die Kontrolle überlassen. Ist es Aufgabe von Technologie, Zwischenmenschlichkeit zu automatisieren oder mir zu ermöglichen, meine Zeit effektiver zu nutzen und dafür zu Sorgen, mehr Zeit für eben jene zu haben?
Ziel sollte doch sein, dank technologischem Fortschritt, bessere individuelle Ergebnisse zu erzielen. Immer öfter beschleicht mich das Gefühl, an vielen Stellen lösen wir die “falschen” Probleme. Warum? Vermutlich weil wir’s können und uns nicht die Frage stellen, ob wir es auch sollten oder was wir dabei verlieren oder wogegen wir es tauschen.
To be continued
Ein paar großartige Leute haben das hier vorab gelesen. Daraufhin sind schon viele weitere spannende Ideen und Sichtweisen dazu gekommen, dass das ganze hier vielleicht noch eine Fortsetzung bekommen wird.
Danke an Michael, Thomas & Dirk fürs Probelesen, euer Feedback und der Ermutigung hier auch auf veröffentlichen zu klicken.



