
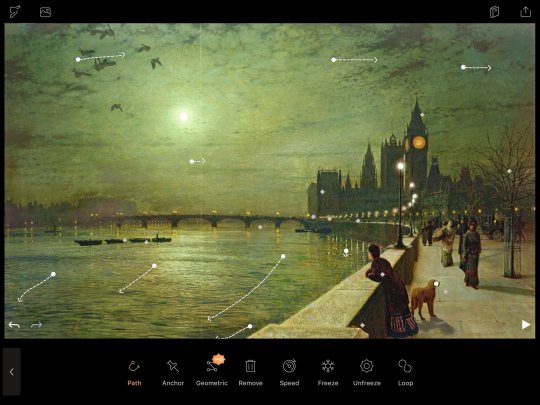
Pixaloop. Once in a while you find a gem. Pixaloop offers a clever way to add mesmerising animations to photos and paintings. The example above shows how Westminster in the Moonlight by John Atkinson Grimshaw (1880) can be turned into a moody loop with the flowing river Thames and drifting clouds. The animation is defined by the combination of vector strokes and fix points that do not move at all.
Some more examples and experiments by myself on twitter: Strong Winds | Venus and Aeneas | red mural girl | Borsig Berlin | Helgoland
The basic version is free. A subscription offers even more features like rotating spiral areas. But the fee is is quite high.
